0. 前言
- 目标:总结VSC的其他常用功能。
- PS:有用到的时候在继续补充其他内容吧。
1. Markdown
- 需求:
- 编写项目的文档。
- 简单编辑hexo中的博客。
- PS:博客一般都放在Cmd Markdown中编写。
- 具体目标:
- 编辑Markdown。
- 支持公式。
- 支持实时预览。
- 插件:主要插件有两个,
Markdown Preview Enhanced和Markdown All in One。- 文档:Markdown Preview Enhanced文档,Markdown All in One文档。
- 下面比较几个(我的)常用功能。
- 都装上就完事了……
- 好像可以使用七牛云作为图床,后续再研究。
| 比较对象 | Markdown Preview Enhanced | Markdown All in One |
|---|---|---|
| 功能 | 更多 | 较少 |
| 公式 | 有 | 有 |
| Enter/Tab/BackSpace | 无 | 有 |
| 表格格式化 | 无 | 有 |
| 自动补全(公式、图片、链接) | 无 | 有 |
| 导入外部文件 | 有 | 无 |
| Code Chunk(运行代码块) | 有 | 无 |
| 文档导出 | 有 | 无 |
| 流程图 / 时序图 等 | 有 | 无 |
- 几个重要配置:
1
2
3
4
5
6
7
8{
"markdown-preview-enhanced.codeBlockTheme": "atom-dark.css", // 代码默认css
"markdown-preview-enhanced.mathRenderingOption": "MathJax", // 默认使用公式插件
"markdown-preview-enhanced.previewTheme": "github-dark.css", // 预览框默认css
"markdown.extension.toc.levels": "1..3", // 启用的标题等级
"markdown.extension.toc.unorderedList.marker": "+", // 启用的斜线方式
"markdown.extension.preview.autoShowPreviewToSide": true, // 打开md文件时,是否自动开启侧面预览框
}
2. Git
- 需求:使用Git。
- 主要功能:
- 执行各类git命令。
- 查看commit log。
- 查看push记录。
- 安装插件:
- GitLens:作用就是查看每一行代码的代码提交记录。
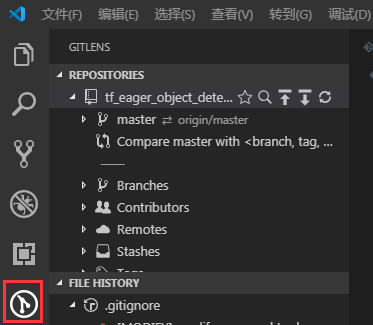
- 在活动栏中GitLens有单独的图标,如下图所示。
- 每一行的记录都能查,还有diff等其他功能,查看文件的历史修改记录也很方便。

- GitLens:作用就是查看每一行代码的代码提交记录。
3. Python
- 需求:
- 编写Python代码(添加补全相关内容)。
- 运行Python代码。
- 具体功能:
- 代码补全。
- 跳转源代码。
- 插件:
- Python:
- 官方提供的Python环境,主要功能包括补全、代码检查、代码格式化、测试等。
- 可以参考官方文档,有基本使用。
- Python:
- 自动补全 TensorFlow 2.0:
- 建议解决方案请参考这里
- 主要思路就是建立软连接,将
tensorflow_core软连到其他叫做tensorflow的文件夹中,并在vscode中添加python.autoComplete.extraPaths。 - 具体步骤:
mkdir /path/to/virtual-site-packagesln -s /pato/to/tensorflow_core /pato/tovirtual-site-packages/tensorflow- 在
.vscode/settingts.json中添加"python.autoComplete.extraPaths": ["/path/to/virtual-site-packages"]。
4. 远程控制
- 需求:
- 在本地修改远程服务器上的代码。
- 使用服务器上的环境运行程序。
- 参考资料:官方文档:Remote Development using SSH
- 插件:
- Remote Development:安装ssh环境,并配置无密码登录(否则每次开启都需要两次输入密码)。
- 将变成相关的插件(如Python环境中的Python、Visual Studio IntelliCode安装到远程服务器中)。
- 基本流程:
- 在服务器上设置免密登录。
- 通过
Remote-SSH: Open Configuration File配置ssh环境。 - 在活动栏中的
Remote-SSH中选择CONNECTION并连接(如果没设置免密,这里需要输入两次密码)。 - 在活动栏的
资源管理器中可以选择需要同步的目录路径。 - 进入插件安装界面,在远程服务器中安装对应的插件。
- UI、主题相关的插件,安装在本地就行。
- 跟运行环境有关的插件(如Python、cpptools等)需要安装到远程服务器上。
5. 同步
需求:将本地文件夹和服务器中文件夹进行文件同步。
插件:stfp。
- 使用可以参考这篇博客
- 使用思路:在
.vscode中新建文件sftp.json(也可以通过SFTP: config来新建配置文件)。 - 配置文件举例:
1
2
3
4
5
6
7
8
9
10{
"name": "name",
"host": "10.10.10.10",
"protocol": "sftp",
"port": 22,
"username": "ubuntu",
"password": "123.com",
"remotePath": "/ssd/zhangyiyang/TF-Semantic-Segmentation",
"uploadOnSave": false
}
然后通过 download/upload 命令进行同步。